- Katılım
- 26 Ağustos 1971
- Mesajlar
- 847
- Tepkime puanı
- 2,879
XenForo’da Light/Dark Mode Geçişi Nasıl Yapılır?
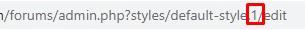
Öncelikle bu sistemi uygulayabilmemiz için iki adet tema bulundurmamız gerekiyor. Biri açık, diğeri ise kapalı tema olmalı. Temalarımızın id adresini öğrenmeliyiz. Bunun için Tema Düzenleme kısmında temamızın üzerine geliyoruz ve ekte görüldüğü kısımda yazan sayıyı kopyalıyoruz.
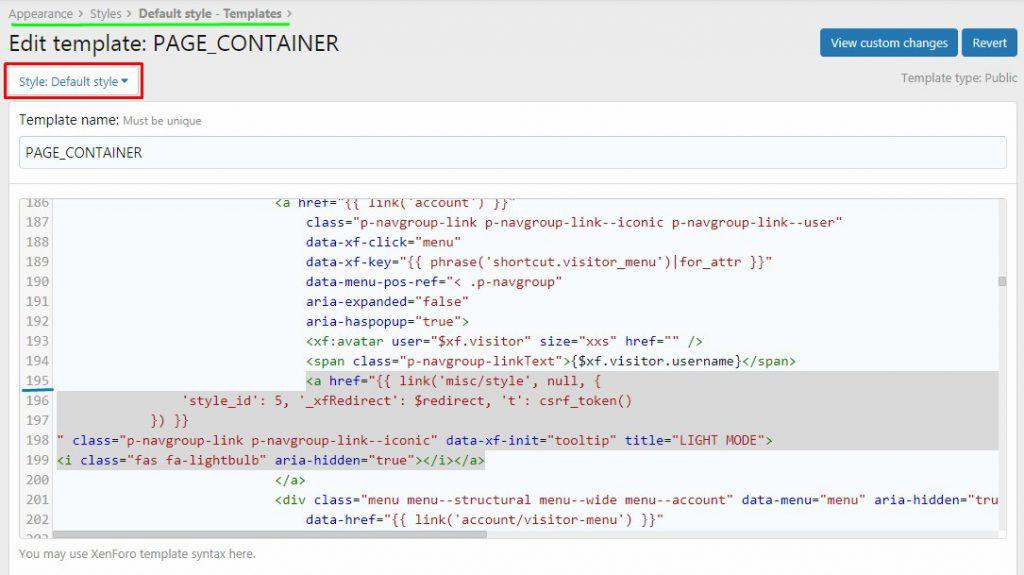
Daha sonra ise temanızın PAGE_CONTAİNER şablonunu açıp istediğiniz herhangi bir yere aşağıdaki kodları yapıştırıyoruz. (Siz nerede görünmesini istiyorsanız oraya yapıştırın. Tavsiyem .p-nav-opposite kısımına yerleştirmeniz.)

Görselde de göreceğiniz gibi yeşil kısımdan PAGE_CONTAİNER şablonuna nasıl gidebileceğiniz gösteriliyor.
Bu şekilde ekleyip, style_id’:5 yazan kısma hangi temaya geçmek istiyorsanız o temanın id adresini yapıştırmalısınız. Mesela şuan Light Temanın PAGE_CONTAİNER şablonunu düzenliyorsanız, Dark Temanın id adresini yazacaksınız.
Bu işlemleri iki temanın PAGE_CONTAİNER şablonuna da yapıyoruz. (Aksi halinde tek temada geçiş olur diğerinde olmaz.)
Devamı...
